Use Squarespace to Create Instagram Links Page
Ever wondered how to create a branded links section on your Instagram page? There are services like Linktree, which are really helpful, and I have used in the past, however to achieve a cohesive branded look you have to upgrade to a paid version. Well, I thought I would try and save some money by using a resource I already have - my website!
Keep reading to learn why using your website is a better alternative to LinkTree and how you can create your own version on your Squarespace site.
Why you shouldn’t be using LinkTree in your social media bio
I see lots of people using LinkTree or similar services, but I always recommend creating a page on your website instead. This is for a few reasons:
You are getting the SEO boost of people visiting your website directly from Instagram (or whatever social platform you're using), rather than giving that away to a 3rd party platform.
The page can be totally on-brand. Rather than being tied to the style opinions of LinkTree or similar, your 'link-in-bio' page will seamlessly match your website.
You have more flexibility about what information you can share. You can build a simple page of stacked buttons, but you could also add text, images or your latest blog post allowing you to create an engaging landing page.
Creating an Instagram links page
Watch along in the video below to learn how to create your own Instagram links page on your Squarespace website.
Are you using Squarespace Classic Editor? Click here to read that tutorial. (Not sure what editor you’re using? Check out this post.)
Bonus tip!
It’s now possible to turn off the Header and/or Footer of any page on your Squarespace site. This can be a nice touch for your Instagram links page to remove any distractions.
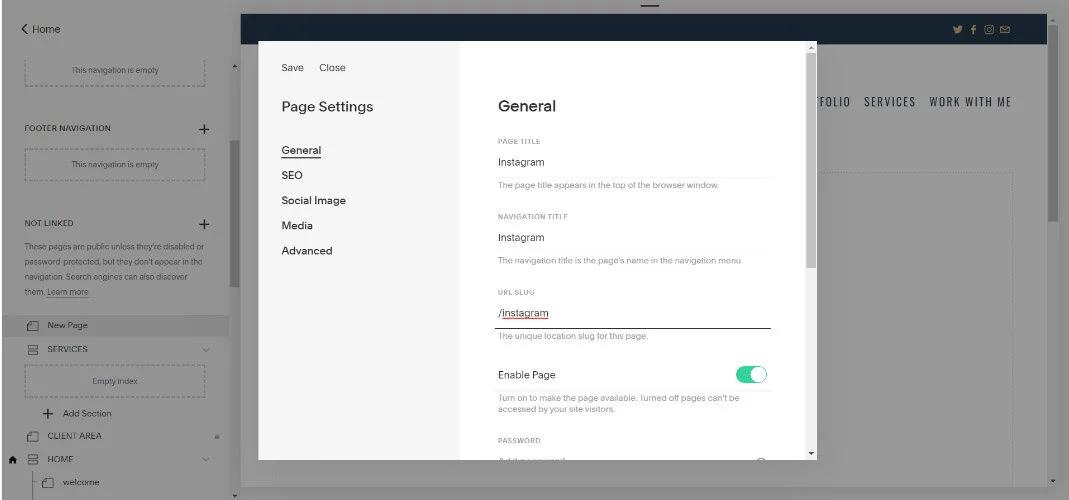
From your main dashboard head to Pages
Look for your IG links page and click the gear icon to bring up Page Settings
Click Navigation
Toggle off Header and or Footer
Click Save
If you are using Squarespace version 7.0, the tutorial below will take you through the steps.
Instagram links page in Classic Editor
1. Add new page called ‘instagram’
2. Next to ‘New Page’ click the gear icon and rename the page to Instagram.
3. Select the page, hover over the black page and click ‘Edit’ in the black bar along the top.
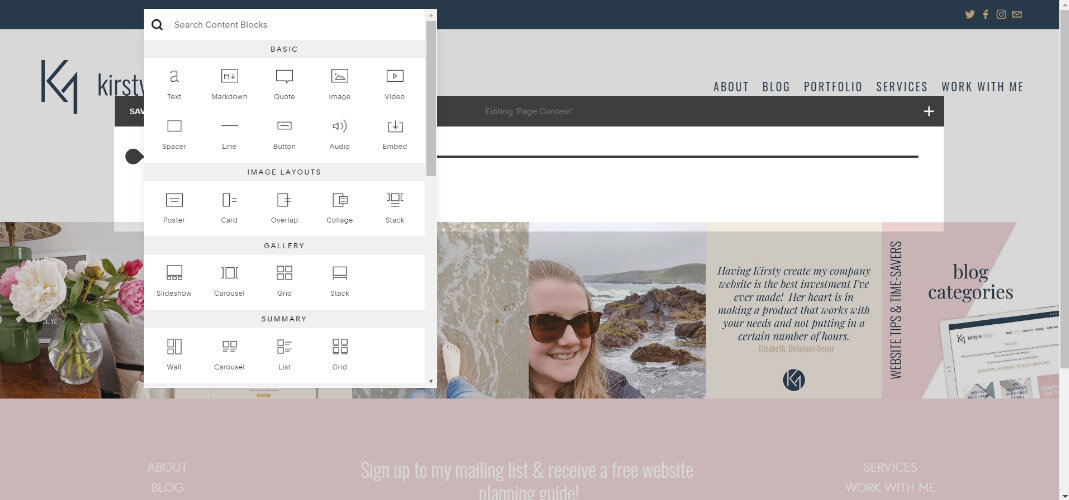
4. Move your curser over the blank page until you see a thick black line, click the circle at the left hand side to bring up the Blocks menu. Select Button from the top section.
5. Insert the button you want on the text. Select the style of button - small, medium or large - and change the alignment to centre.
6. Finally you want to link up the correct page. Click the gear, then select page from the menu. Either scroll or search to find the correct page. Click save. Then click apply.
7. Repeat this process with all of the links you want to use. About 5 is a good limit. When you’re happy you’ve added all the links, click save.
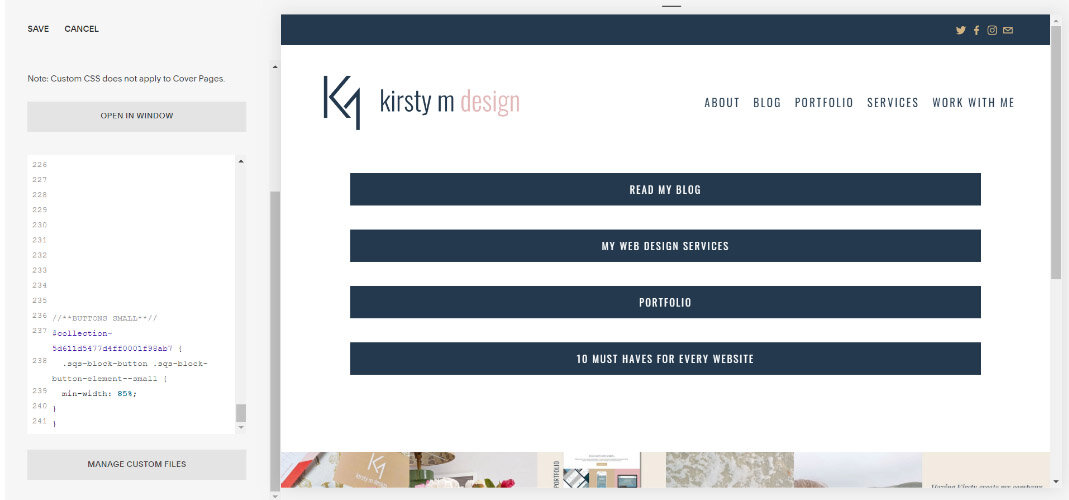
8. Check your work by selecting mobile view from the top of your page builder section. This looks good, and it will work, but we can make it better if we get all of these buttons the same width.
10. Maximise the webpage in Squarespace by clicking the arrow in the top left corner, then type Ctrl+U. That will bring up the page code - don’t freak out! Type Ctrl+F and then search ‘body’.
11. That will bring you to a section that reads ‘ <body id=”collection-5d611d5477d4ff0001f98ab7” you want to copy the part inside the quotation marks.
12. Finally you will return to the page editor and select Design from the side menu. Select Custom CSS at the bottom and paste in the code below, using the collection id you just saved in the section shown. The code below is for the small button. If you used a medium or large, simple replace the word small with medium or large - using all small case. Click save, and you’re good to go!
//**BUTTONS INSTAGRAM**//#insert your collection id here { .sqs-block-button .sqs-block-button-element--small { min-width: 85%;}}13. You can check your work again by selecting mobile view….perfect!
Watch the video tutorial
//**BUTTONS INSTAGRAM**//#insert your collection id here { .sqs-block-button .sqs-block-button-element--small { min-width: 85%;}}Let me know how you got on in the comments below, or even drop me a link to your Instagram page so I can check out your links section!